CSS in motion! Another perfect title for this post, as CSS is no longer just a language to style static pages, but also to elevate them with animations. CSS entered a new era and has grown into a clever tool that brings digital interfaces to life through movement. It began to shine, showing its full potential and ultimately becoming part of the experience, not just the look.
CSS properties for movement
Now, time to focus on where CSS credits its upgrade. Utilizing the following properties: transform, transition, animation and @keyframes, elements can scale, slide, fade, spin and move through time all without a single line of JavaScript. Today, we’ll focus on understanding how these properties create such amazing visual feedback. We’ll take a step back from the code and examine these features from a more theoretical perspective: what they mean, how they influence behavior, and why they play such a crucial role in modern design.
So, let’s zoom in! 🧐
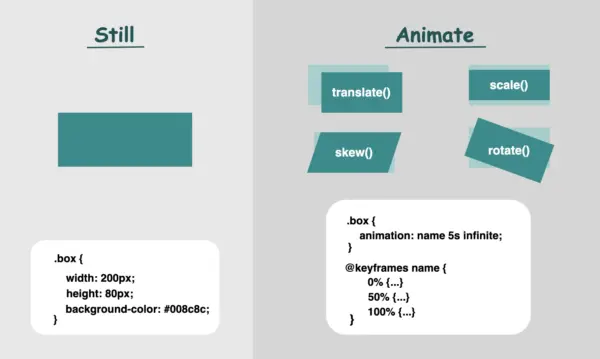
Transform CSS property
It applies 2D or 3D transformations 🛠 to an element. It can change the size, rotation, position, and shape.
Values:
scale(): Resize elements – making them smaller or bigger depending on our preferences (use unitless numbers).skew(): Slant elements (use deg, which stands for degrees).translate(): Move elements (use length units like: %, px, rem, etc.).rotate(): Spin elements (use deg, like skew).
📌 Depending on our needs and preferences, we are free to make combinations with the above values.
Advertisement
perspective(): Creates a 3D effect, giving the elements a sense of depth.matrix(): Creates 2D transformations. It provides a streamlined approach for applying scaling, skewing, translation, and rotation through a unified matrix. (a mathematical representation – transform: matrix(a, b, c, d, e, f) – that combines the first three transformations into a single matrix. If you want to include rotation as well, you would replacea,b,c, anddwith the appropriate cosine and sine values for the desired rotation angle, while keepingeandffor translation.)
Transition CSS property
It animates changes in property values over time ⏳ and smoothens the transition between two stages (e.g. on hover, focus)
Values:
transition-property: What property will animate (e.g. transform, opacity)transition-duration: How much time does the transition take to complete (e.g. 0.4s, s stands for seconds, we are free to use ms too, for milliseconds)transition-timing-function: Define the speed curve (ease, linear, ease-in, ease-out, ease-in-out)transition-delay: The time you wait before an animation starts (s and ms, similar toanimation-duration). Its default value is 0s, which means the transition will start instantly.
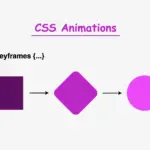
Keyframes CSS property
Define intermediate states of an animation 📽 series. Breaks the animation into episodes 🎬, like “first episode, look like this,” “second episode, change to this,” “third episode, change to that,” and “final episode, finish like that.” Each episode represents a point in the timeline where the property-value changes (opacity, rotation, color, etc.).
Values:
From/To: Timeline positions- Percentages
%: Timeline positions
📌 Each one represents a property-value pair that defines the appearance at a specific moment
Animation CSS property
It runs 🎞 a full animation based on the @keyframes you have defined. Unlike the transition we mentioned above, which moves from one point to another, animations can have many points ⏱ and follow more complex timing rules.
Values:
name: the identifier of the @keyframes ruleduration: for how long it movestime-function: how the speed flows- ease: it gives a smooth motion, starts slow, continues faster, and ends slow again (which is the default value)
- linear: it has the same speed all the way
- ease-in: it starts slow, then it speeds up
- ease-out: it starts fast, then it slows down (Suitable for hover effects 😎)
- ease-in-out: starts slow, in the middle spreads up, then slows down again
delay: if the animations begin immediately or with a delay- a value of
0s(seconds) indicates it starts as soon as it’s applied (which is the default value) - a positive value that it will start after a set amount of time (e.g.
2s, which means it will start 2 seconds later) - a negative value that starts straightforward but acts like it has already begun (e.g.
-2sthe animation won’t wait — it’ll jump in as if it had already been playing for 2 seconds. This can be very helpful if you want animations to be already in motion when the page loads. 😎)
- a value of
iteration-count: how many times to repeat (infinite, 1, 2, ech)direction: in which direction the animation moves- normal ➡ the animation moves forward (which is the default value)
- reverse ⬅ the animation moves backward
- alternate ➡ ⬅ first forward, then backward
- alternate-reverse ➡ ⬅ ➡ first forward, then backward, then again forward
fill-mode: shows how the element should look like before the animation starts or after it ends. You have the option to freeze the first or last frame so it doesn’t snap back (➡ forwards, ⬅ backwards). The default value is none, which means it does not apply any styles to the elements.play-state: control if the animation is running or paused, like play ▶ or pause ⏸ buttons (running, paused)
📌 For an animation to actually play, we need to utilize only the: animation-name, animation-duration and the @keyframe. All the other CSS properties are optional.
Advertisement
When creating content for the web, even the smallest detail can significantly alter how something appears. The experience of bringing elements to life is amazing! It doesn’t need to be dramatic or complex. A simple yet well-structured and strategically placed change at the right moment can make everything more connected, useful and realistic.
🌼 Hope you found my post interesting and helpful.
Thanks for being here! 🌼














Leave a reply